Тут будут уроки фотошопа 

Уроки фотошопа.
Сообщений 1 страница 17 из 17
Поделиться106-05-2009 10:29:03
Поделиться206-05-2009 10:32:25
Вы не против если я буду кидать ссылки? Это просто мой бывший сайт. 
1. Эффект фото на фото.
2. Рисуем граффити.
3. Делаем штриховку.
4. Изменяем цвет волос и т.п.
5. Анимация: Движение чего либо.
Отредактировано MilkGum (01-12-2009 19:10:30)
Поделиться314-05-2009 00:42:39
РЕТРО - ЭФФЕКТ
1. Открываем картинку в Фотошопе: (Ctrl+О) или File > Open. Mode картинки - RGB Color (Image > Mode > RGB Color). Сюжет картинки должен быть хоть чуточку ретро  ))
))

2. Создаём новый слой нажав Ctrl+Shift+N или кликнув на кнопку, которую я выделила красным кружком на картинке:

3. Берём инструмент "прямоугольник" - - (Rectangular Marquee Tool) и выделяем ровно половину фотографии:

4. Заливаем выделенную область красным цветом (#fe0000) при помощи Paint Bucket Tool (G) - . Для этого нужно выбрать инструмент и кликнуть один раз по выделенной части фотографии.

Будьте внимательны - у вас должен быть выделен созданный слой (Layer 2)!

5. Теперь инвертируем выделение - Ctrl+Shift+I или кликнуть правой кнопкой по красной области и Select Inverse.

6. Заливаем (как в пункте 4) вторую половину фотографии зелёным цветом - #00ff00.

7. Убираем глазик () у слоя с цветами, оставляя активным только слой с девушкой:

8. Идём в Image > Adjustments > Match Color и устанавливаем бегунки как на картинке.

В поле Source выберите вашу картинку - у моей было название glamourous-hotel.jpg. В поле Layer обязательно выберете второй слой (!), тот который с заливкой. Можете также подвигать бегунок Fade, чтобы цвета были не очень интенсивными.
9. Вот что у нас получилось! Сохраняем - File > Save for Web... и OK 

Вот ещё пример такой обработки:


Поделиться414-05-2009 00:52:31
Цветное на сером, серое на цветном
1. Как всегда открываем нашу картинку в Фотошопе: (Ctrl+О) или File > Open. Проверьте Mode картинки - должно быть RGB Color (Image > Mode > RGB Color)

2. Копируем данный слой нажав Ctlr+J.

3. Выделяем только что созданный слой и обесцвечиваем его - Image > Adjustments >Desaturate:

4. Берем стёрку - - и начинаем постепенно стирать цвет с божьей коровки. Для удобства можно увеличить картинку (Zoom Tool - Z). Вот что получилось:

Если ты залезла за края, можно отменить последнее действие при помощи клавиш Ctrl+Z. Если нужно отменить несколько последних действий, нужно нажимать Alt+Ctrl+Z.
5. Можно сделать и наоборот - посадить чёрно-белую божью коровку на цветной фон. Повторяем шаги 2-4, только теперь стираем фон, который вокруг букашки. Выходит вот так:

6. Сохраняем картинку: File > Save as... Выбираем нужный формат, а именно - *.GIF. Готово!
Другие картинки с этим же эффектом:


Поделиться514-05-2009 01:24:02
Создаём собственную ИЗЛАФКУ
Стандартный размер излавок 470×129px, внутренних картинок: 90×98px.
Создаем основу нашей is love: File> new> width=470px, height=129px, background: transparent
Открываем 5 изображений для излавки: file> open.
Каждую картинку нужно привести к форме 90×98px
Для этого вырезаем из картинки нужный фрагмент: выделяем нужную область изображения инструментом Reqctangular Marquee Tool (пунктирная рамочка)> ctrl+c, ctrl+n, ctrl+V (или image> crop)> и уменьшаем картинку до нужных размеров (image> size) по ширине или высоте. Чтобы она была ровно 90×98px, создаем чистый лист размером 90×98px (file> new), обводим его инструментом Reqctangular Marquee Tool (пунктирная рамочка) и перетаскиваем эту пустую рамочку, не отпуская левой кнопки мыши, на нашу уменьшенную картинку, после чего вырезаем из нее выделенный фрагмент 90*98px по нашему "шаблону": image> crop. Вырезанную картинку копируем на наш лист 470×129px. Точно так же поступаем с оставшимися 4 изображениями.

Картинки переставляем в нужном порядке и так, чтобы расстояние между краями всего изображения и картинками было 2 пикселя, а между самими картинками — по 4 пикселя. Просто двигаем стрелками вверх-вниз нужное число раз.

Дублируем все слои с картинками 90×98:

И каждый такой дубль ставим на Blend mode: soft light.
Для этого просто кликаем правой кнопкой мыши по слою-копии и выбираем там "Blending Options...". Далее идем на вкладку "Blending Options Default" и ставим "Blend mode: soft light" > ok. Картинка станет ярче и увеличится резкость. Можно так же поиграться с фильтрами яркости-контрастности-резкости.

По желанию, заливаем фон цветом и обязательно обводим каждую картинку рамкой:
веделяем изображение прямоугольной областью, или проще: ctrl+a — жмем на слое в палитре слоев, чтобы он выделился сам > жмем правую кнопку по выделенному изображению> Stroke. Откроется окно, в котором нужно задать цвет будущей рамки и толщину линии в пикселях.

Добавляем надпись шрифтом Century Gothic и сердечки кистью islove (можно скачать шрифт и кисть). У меня получилась такая излавка:

Отредактировано Алинёнок (14-05-2009 01:25:14)
Поделиться614-05-2009 01:29:27
Cоздание кистей в Adobe PhotoShop
Кисти для фотошопа можно скачивать в интернете, а можно запросто сотворить их самостоятельно и использовать в дальнейшем 
Рассказываю...
рисуете мини-картинку будущей кисти (например, звездочку)
выделяете готовую картинку с помощью инструмента «Область» (пунктирная прямоугольная рамочка)
редактирование> определить кисть> Ok (для фотошопа версии 6.0)
редактирование> определить установки кисти (для фотошопа версии 8.0 CS)
(Edit> Define Brush Preset)> вводим имя кисти> ok.
Выбор кисти для рисования происходит на панеле «кисти» (по стрелочке, направленной вниз):

Поделиться714-05-2009 11:10:00
Создание самого простого коллажа в Photoshop.
Пусть у нас есть два исходника :

Нам нужно соединить их в одну красивую картинку.
1)Открываем сначала первую картинку: файл=>открыть.
2)Берём инструмент "прямоугольная область" и выделяем то,что нам нужно. ( в данном примере я просто сделала так,что корпирайт "не попал в кадр")
3)нажимаем : редактирование=>скопировать( edit=>copy)
Картинку можно закрыть или свернуть.
4) Открываем вторую картинку.
5) Нажимаем: Редактирование =>вклеить ( или просто ctrl+c)
6) Наши глазки появились поверх картинки. Теперь, с помощью инструмента "перемещение", мы можем перетащить их куда хотим.
7) Переходим непосредственно к созданию красивого коллажа. Смотрим на палитру слоёв ( обычно она в правом нижнем углу)
8) Чтобы получить симпатичное изображение, нам надо просто поиграть с наложением слоя и непрозрачностью.Нажимаем на "слой1". Кликаем на стрелочку рядом со словом "нормальный",выбираем наиболее красивый стиль наложения. Потом выставляем непрозрачность.
У меня получилось вот так:
9) Теперь наша картинка выглядит более-менее прилично. Но всё же её надо доработать.
Снова с помощью инструмента "перемещение" перетаскиваем её куда нам нужно. В моём случае вверх.
10) Берём инструмент "палец". ( Запомните его, в нашей жизни без пальца никуда)) Он ещё много-много раз вам пригодится)
И некрасивые выделяющиеся края картинки "растираем"
11) Сохраняем получившуюся картинку и радуемся (:
Study made by Innocence_bell
Поделиться825-05-2009 00:24:34
Как сделать текст из фото
1. Открываем любое изображение

2. Берем инструмент
Horizontal Type Mask Tool
(Горизонтальная текстовая маска)
Он находится в группе текстовых инструментов. Пишем любой текст, в моем случае это слово 'Photo'. Нажимаем правую клавишу Enter на клавиатуре. Получаем выделение из текста.
3. Жмем Ctrl+J (копировать выделение на новый слой). Переименовываем полученный слой в 'текст'. Отключаем видимость фонового слоя background, убрав иконку глаза около него в окне слоев (F7).
4. Создаем новый слой (Ctrl+Shift+N). Помещаем его ниже между слоями (т.е между фоновым слоем 'background' и слоем 'текст'), нажав клавиши Ctrl+[. Заливаем каким-нибудь цветом (в моем случае: #D6D6D6).
5. Теперь немного приукрасим наш текст стилями. Переходим на слой 'текст'. Жмем два раза на иконку слоя, либо идем в меню
Layer-Layer Style (Слой-Стиль слоя).
Ставим галочки напротив
Drop Shadow (Тень),
Bevel and Emboss (Рельефность).
Вуаля! Наш текст готов:

Поделиться925-05-2009 00:47:56
Отбеливание зубов
1. В этом уроке я покажу, как можно сделать из желтых зубов чистенькие-пречистенькие зубки 
2. Открываем фото пациента (я взяла лошадку)

3. Приблизьте зубки, чтобы все было хорошо видно. Это можно сделать сочетанием клавиш
Ctrl+ увеличение,
Ctrl- уменьшение.
4. Берем инструмент
Lasso Tool (Лассо)
и выделяем зубы.

Можете использовать другой прием выделения- я сделала это с помощью быстрой маски.

5. Далее нажимаем Ctrl+Shift+U. Цвет зубов уже изменился:

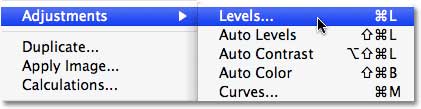
6. Дальше заходим в меню
Image-Adjustments-Curves
(Изображение-Регулировки-Кривые)
(или нажмите Ctrl+M на клавиатуре) и поэкспериментируйте с линией (я поставил такие настройки):

7. Снимаем выделение с зубов через нажатие Ctrl+D на клавиатуре. Ну вот и все  теперь у лошади чистенькие-новенькие зубки)))
теперь у лошади чистенькие-новенькие зубки)))

Поделиться1022-01-2010 21:04:35
Вопрос :
А как быть, если у тебя фотошоп CS2 v.9 ? Мне именно ретро пока что нужно! Жду ответа.
Поделиться1103-02-2010 12:02:18
Incognito, вообще-то у меня тоже CS2 и ретро я делаю без проблем. В чем заключается Ваша проблема?
Поделиться1203-02-2010 12:33:08
Делаем реалистичный снег
Называйте меня сумасшедшим, но я люблю зиму. Конечно, по снежным сугробам не всегда легко проехать, и треск льда под колесами автомобиля не приносит удовольствия. Но для меня нет ничего лучше прогулки по свежему снежному покрывалу накрывшему город, или услышать хруст снега под ногами, или смотреть как блестят и сверкают снежинки в ночном уличном свете. Или может это все всего лишь повод выпить побольше горячего шоколада. Кто знает.
Конечно, изменить на фото что-то касающееся погоды не всегда легко. Но бывает случаи, когда хорошую фотографию хочется сделать еще лучше. К примеру, вы сфотографировали своих детей впервые лепящих снеговика, а снег в этот день не шел. К счастью, когда погода преподносит нам такие сюрпризы, на помощь может прийти Фотошоп. В этом уроке мы дабавим реалистичный падающий снег на фото.
Вот картинка до применения всех эффектов: А на этой вы видите, как преобразилась фотография после добавления снега:
А на этой вы видите, как преобразилась фотография после добавления снега: Начнем!
Начнем!
Шаг 1. Добавляем новый чистый слой
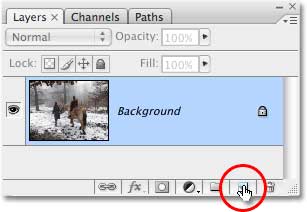
Для начала создадим новый слой поверх нашего фото. Если мы посмотрим на палитру слоев, мы увидим, что наше фото является фоновым слоем (background layer). Это единственный слой, который мы пока что имеем. Кликните на иконке New Layer (Новый слой) внизу палитры слоев: Теперь мы имеем новый чистый слой, который Фотошоп по умолчанию назвал Layer 1 (Слой 1). Он должен находиться над фоновым:
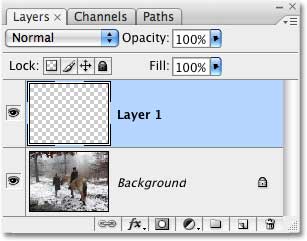
Теперь мы имеем новый чистый слой, который Фотошоп по умолчанию назвал Layer 1 (Слой 1). Он должен находиться над фоновым: Шаг 2. Заливаем новый слой черным
Шаг 2. Заливаем новый слой черным
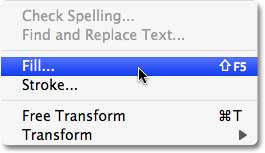
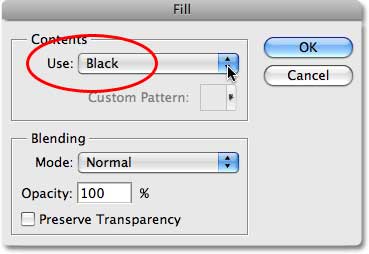
Теперь наш новый слой зальем черным цветом. Для этого будем использовать команду Фотошопа Fill (Заливка). Переходим Edit - Fill (Редактирование - Заливка) (SHIFT+F5). В ответ появится диалоговое окно, в котором мы должны выбрать тип заливки. Выбрали, жмем OK.
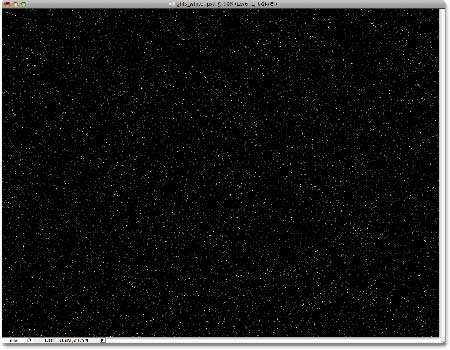
В ответ появится диалоговое окно, в котором мы должны выбрать тип заливки. Выбрали, жмем OK. Так как наш слой находится над фоновым, то фото должно принять вот такой вид:http://www.photoshop-master.ru/lessons/les1030/7.jpgШаг 3. Добавим немного шума
Так как наш слой находится над фоновым, то фото должно принять вот такой вид:http://www.photoshop-master.ru/lessons/les1030/7.jpgШаг 3. Добавим немного шума
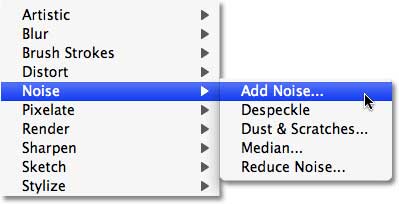
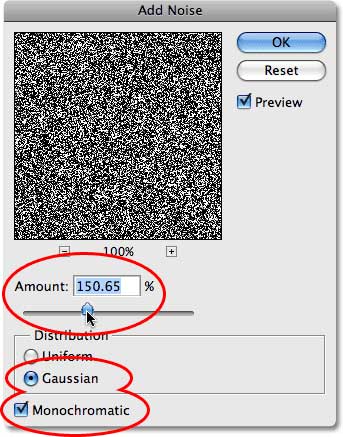
При помощи нескольких простых шагов добавим немного шума на черный слой. Когда многие люди слышат слово "Noise", то сразу же думают о музыке, которую слушает современная молодежь, но в Фотошопе это специальный фильтр, который добавляет на картинку маленькие точки. Переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум): В ответ появится диалоговое окно Add Noise (Добавить шум). Опцию Amount (Количество) выставьте где-то посредине, около 150%. Активируйте опции Gaussian (По Гауссу) и Monochromatic (Монохромный).
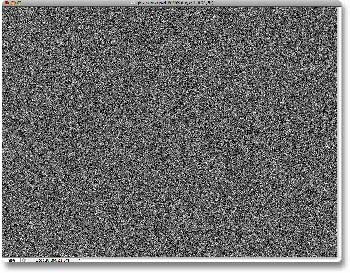
В ответ появится диалоговое окно Add Noise (Добавить шум). Опцию Amount (Количество) выставьте где-то посредине, около 150%. Активируйте опции Gaussian (По Гауссу) и Monochromatic (Монохромный). Выставив все, кликаем OK:
Выставив все, кликаем OK: Шаг 4. "Размываем шум"
Шаг 4. "Размываем шум"
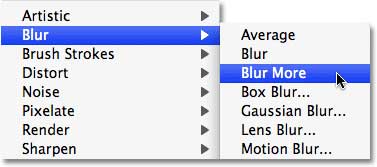
Теперь сделаем наш шум мягче, применив небольшое размытие. Очень популярным фильтром, с помощью которого можно размыть изображение, является Gaussian Blur (Размытие по Гауссу), потому что он очень прост в использовании и позволяет точно настроить силу размытия. Но мы используем еще более простой способ. Переходим Filter - Blur - Blur More (Фильтр - Размытие - Размытие +): Blur More (Размытие +) - это фильтр, который позволяет быстро и без лишних трудностей размыть изображение. Единственным недостатком является отсутствие диалогового окна, в результате чего мы не можем настраивать интенсивность размытия.
Blur More (Размытие +) - это фильтр, который позволяет быстро и без лишних трудностей размыть изображение. Единственным недостатком является отсутствие диалогового окна, в результате чего мы не можем настраивать интенсивность размытия.
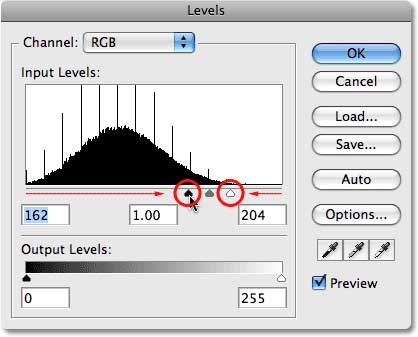
Шаг 5. Уменьшаем интенсивность шума с помощью Уровней
Вам не кажется, что получилось слишком много шума? Исправим это. Для этого воспользуемя Уровнями (Levels). Переходим Image - Adjustments - Levels (Изображение - Коррекция - Уровни)(CTRL+L):  В ответ появится диалоговое окно Levels (Уровни):
В ответ появится диалоговое окно Levels (Уровни): Передвиньте белый ползунок немного влево, а черный - вправо так, чтобы получить следующую картинку:
Передвиньте белый ползунок немного влево, а черный - вправо так, чтобы получить следующую картинку: Шаг 6. Меняем режим наложения
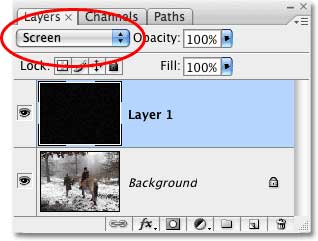
Шаг 6. Меняем режим наложения
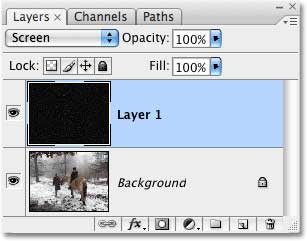
Перед тем, как продолжить работу над приданием снегу реалистичности, нам необходимо решить одну небольшую проблемку. Мы создали все эти белые частички, чтобы впоследствии преобразить их в снежинки, но наше основное фото так и не видно! Мы должны скрыть всю черную область на слое, оставив при этом белые точки нетронутыми. К счастью, в Фотошопе предусмотрены специальные режимы наложения (Blending mode), которые нам помогут справиться с этой, казалось бы, непростой задачей. Режимы наложения могут сделать ваше фото намного интереснее. Я надеюсь, что Layer 1 (Слой 1) у вас все еще в активном состоянии. Переходим к Blending Mode (Режимы наложения), которые находятся в самом верху палитры слоев. По умолчанию выставлен режим Normal (Нормальный). Поменяйте его на Screen (Осветление): Благодаря этому простому методу, вся черная область полностью исчезнет и мы наконец сможем увидеть наше фото со снегом:
Благодаря этому простому методу, вся черная область полностью исчезнет и мы наконец сможем увидеть наше фото со снегом: Шаг 7. Размытие в движении
Шаг 7. Размытие в движении
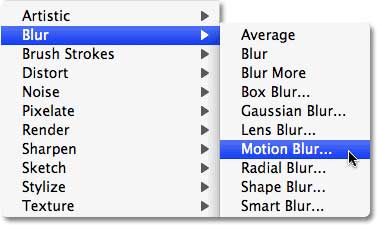
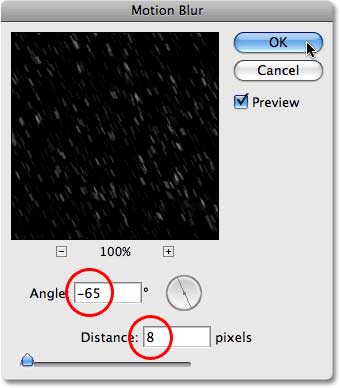
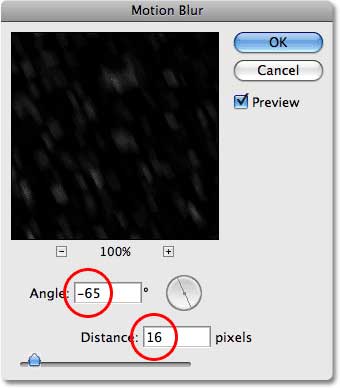
Снежинки выглядят все еще неестественно, они как-будто застряли на фото, а не с легкостью падают с неба. Сейчас мы это исправим фильтром Motion Blur (Размытие в движении). Переходим Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении): В ответ появится диалоговое окно Motion Blur (Размытие в движении) всего с двумя опциями. Первый параметр это Angle (Угол). Он отвечает за направление падения наших снежинок. Установите значение для него -65°. Distance (Смещение) отвечает за то, насколько длинными будут снежинки. На своем фото я установил значение 8px:
В ответ появится диалоговое окно Motion Blur (Размытие в движении) всего с двумя опциями. Первый параметр это Angle (Угол). Он отвечает за направление падения наших снежинок. Установите значение для него -65°. Distance (Смещение) отвечает за то, насколько длинными будут снежинки. На своем фото я установил значение 8px: Нажмите OK, чтобы закрыть диалоговое окно. Теперь наши снежинки стали более реалистичны:
Нажмите OK, чтобы закрыть диалоговое окно. Теперь наши снежинки стали более реалистичны: Шаг 8. Дублируем слой
Шаг 8. Дублируем слой
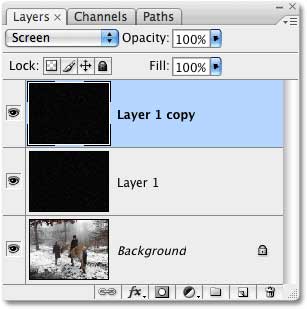
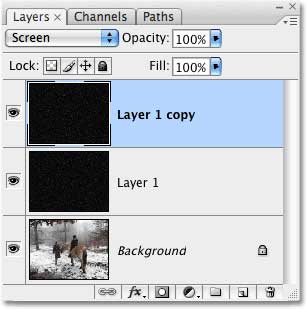
На данном этапе мы имеем один слой со снежинками, используем его для создания второго, чтобы увеличить количество снега и добавить глубины изображению. Для начала дублируем Layer 1 (Слой 1). Для этого переходим Layer - New - Layer via copy (Слой - Новый - Скопировать на новый слой) или CTRL+J. После проделанных действий на нашей палитре слоев появится новый объект под названием Layer 1 copy (Слой 1 копия). Убедитесь, что он расположен выше слоя Layer 1 (Слой 1): Шаг 9. Поворот на 180
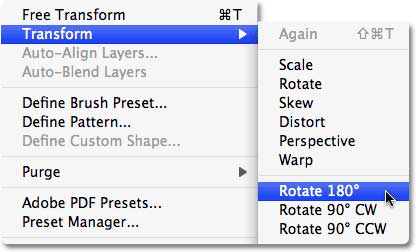
Шаг 9. Поворот на 180
Повернем дубликат на 180 градусов. Для этого переходим Edit - Transform - Rotate 180° (Редактировать - Трансформирование - Поворот на 180°): Как видите, снежинки на новом слое все еще видны, но теперь они развернуты в другую сторону. Благодаря этому снега на нашей картинке стало больше.
Как видите, снежинки на новом слое все еще видны, но теперь они развернуты в другую сторону. Благодаря этому снега на нашей картинке стало больше.
Шаг 10. Фильтр Crystallize (Кристаллизация)
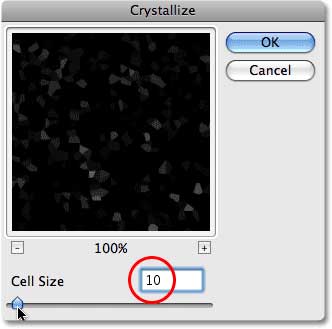
Теперь мы должны маленькие снежинки на слое Layer 1 copy (Слой 1 копия) немного увеличить, а фильтр Crystallize (Кристаллизация) нам в этом очень поможет. Переходим Filter - Pixelate - Crystallize (Фильтр - Оформление - Кристаллизация): В ответ появится диалоговое окно Crystallize (Кристаллизация). Установите параметр Cell size (Размер ячейки) на 10. Не пугайтесь, если снежинки стали не очень хорошо выглядеть, позже мы это исправим:
В ответ появится диалоговое окно Crystallize (Кристаллизация). Установите параметр Cell size (Размер ячейки) на 10. Не пугайтесь, если снежинки стали не очень хорошо выглядеть, позже мы это исправим: Нажмите OK, чтобы выйти из диалогового окна. Теперь у нас на фото небольшой микс из маленьких и больших снежинок:
Нажмите OK, чтобы выйти из диалогового окна. Теперь у нас на фото небольшой микс из маленьких и больших снежинок: Шаг 11. Motion Blur. Возвращение
Шаг 11. Motion Blur. Возвращение
Теперь нам нужно добавить на большие снежинки немного движения, чтобы они выглядели более реалистичными. Переходим Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении). Параметр Angle (Угол) выставляем на -65 градусов, чтобы большие снежинки падали в ту же сторону, что и маленькие. Парметр Distance (Смещение) выставляем на 16 пикселей: Нажмите OK, чтобы выйти из диалогового окна. Теперь посмотрим, что у нас получилось:
Нажмите OK, чтобы выйти из диалогового окна. Теперь посмотрим, что у нас получилось: Если вы полностью довольны результат на этом этапе можете остановиться. Но если ваш снег выглядит тяжеловато и обделен контрастностью, то продолжим работу дальше.
Если вы полностью довольны результат на этом этапе можете остановиться. Но если ваш снег выглядит тяжеловато и обделен контрастностью, то продолжим работу дальше.
Шаг 12. Вместе навсегда
Убедитесь, что слой Layer 1 copy (Слой 1 копия) является активным. Переходим Layer - Merge Down (Объединить слои) или CTRL+E: В результате два верхних слоя должны объединиться вместе и, как мы видим на панели слоев, у нас теперь один слой Layer 1 (Слой 1):
В результате два верхних слоя должны объединиться вместе и, как мы видим на панели слоев, у нас теперь один слой Layer 1 (Слой 1): Шаг 13. Дублируем Layer 1
Шаг 13. Дублируем Layer 1
Сейчас наши снежинки находятся на одном слое, давайте сделаем его дубликат. Нажимаем комбинацию клавиш CTRL+J. Теперь мы имеем два слоя со снежинками: На обеих слоях есть падающий снег и у обеих слоев выставлен режим наложения Screen (Осветление). Теперь мы видим, что снег на нашем фото стал более контрастней:
На обеих слоях есть падающий снег и у обеих слоев выставлен режим наложения Screen (Осветление). Теперь мы видим, что снег на нашем фото стал более контрастней: Шаг 14. Понижаем непрозрачность
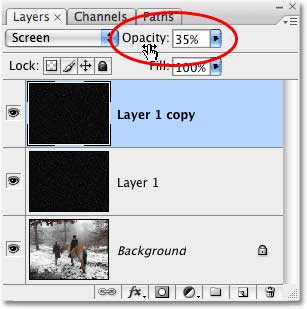
Шаг 14. Понижаем непрозрачность
Если вы заметили, что снег стал чересчур контрастным, то просто немного уменьшите его Opacity (Непрозрачность). Эту опцию вы можете найти на панели слоев, рядом с режимами наложения. Для своего фото я выставил непрозрачность на 35%: Вот мой финальный результат:
Вот мой финальный результат: Это все! Удачи.
Это все! Удачи.
Поделиться1303-02-2010 12:42:10
Всем, кто хочет отлично работать с фотошопом, вот ссылка на сайт  *там очень много туториалов* *зайдите по этой ссылке*. Я конечно, прочитала почти все. Там их о-о-очень много. Самые важные и интересные, я буду выставлять здесь. Удачи вам
*там очень много туториалов* *зайдите по этой ссылке*. Я конечно, прочитала почти все. Там их о-о-очень много. Самые важные и интересные, я буду выставлять здесь. Удачи вам 
Поделиться1424-06-2010 17:10:43
а можно урок, чтобы сделать анимацию на фотошопе, только ссылку другую?
у меня в этой ссылке картинок нет, а без них не очень понятно... 
Поделиться1507-08-2010 23:14:12
Переименовываем полученный слой в 'текст'.
А у меня англ. версия фотошопа,
как мне назвать слой?
Поделиться1605-12-2010 15:26:46
Пасиб..мне уроки помогли!!
Поделиться1716-02-2011 14:32:37
А что делать если у меня текст не печатает?
Пишет "Отказ текстового двжка"! 